Lo primero es crear el patrón que vamos a utilizar, es decir, la forma que vamos a utilizar como "punto" para crear la imagen. Para esto, creamos una nueva imagen en GIMP del tamaño que queramos que tenga dicho patrón (depende del tamaño de la imagen y del resultado final que quieras obtener; por ejemplo, en nuestro caso hemos utilizado 24x24 píxeles), con una resolución de 96 ppp por ejemplo, y rellena dicha imagen inicialmente con el color transparente (recuerda que, para crear una nueva imagen puedes utilizar la opción de menú Archivo - Nuevo, y luego especificar las características en el cuadro de diálogo que aparecerá). Si más adelante ves que la imagen no queda como quieras, siempre puedes volver a crear un nuevo patrón con un nuevo tamaño que se ajuste mejor a lo que quieras hacer.
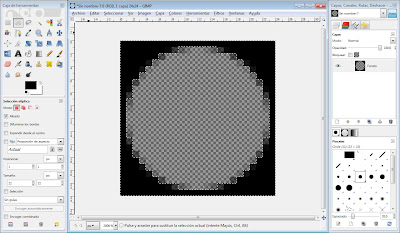
En nuestro caso vamos a ver cómo crear el patrón con una forma circular; en caso de que quieras otra forma el proceso sería similar, pero utilizando otras herramientas. En nuestro caso, selecciona la Herramienta de selección elíptica y crea un círculo de selección que abarque todo el dibujo (recuerda que puedes utilizar los controles de la Caja de herramientas para ajustar de una forma exacta el tamaño del círculo, por ejemplo, para indicar de una forma precisa el tamaño y posición de la selección).
A continuación, invierte la selección (opción de menú Seleccionar - Invertir) y rellena lo que tienes seleccionado ahora con el color negro o blanco (según como quieras que sea el fondo de la imagen final); puedes rellenar la selección desde la opción Editar - Rellenar con el color de frente o Editar - Rellenar con el color de fondo (siempre que el color de frente o de fondo sea el que quieres utilizar).

En este patrón, te recomiendo que la parte transparente no llegué hasta el borde, es decir, que en el borde se vea el color negro (por ejemplo, en nuestro caso, la imagen es de 24x24 pixeles, pero el círculo tiene un tamaño de 22x22 píxeles); de esta forma el resultado final queda mejor. De todas maneras, esto depende de lo que quieras hacer o del resultado que quieras obtener; puedes probar con distintas formas y tamaños para elegir el que más te guste.
Continuemos con el trabajo en GIMP. Guarda el archivo como un patrón de GIMP (es decir, con la extensión pat): accede a Archivo - Guardar, selecciona este tipo de archivo en el cuadro de diálogo, ponle el nombre que quieras y guárdalo en el directorio donde se encuentran el resto de patrones de GIMP (que se encuentra en el directorio \GIMP-2.0\share\gimp\2.0\patterns, en el directorio donde está instalado el programa, que normalmente es Archivos de programa o Program Files; ten en cuenta que, dependiendo de la versión de GIMP o del sistema operativo, este directorio puede ser distinto).
De esta forma, este patrón que acabamos de crear aparecerá en la paleta Patrones y podremos utilizarlo (si tras copiarlo en el directorio adecuado no aparece en esta paleta, pulsa el botón Refrescar patrones de esta paleta).
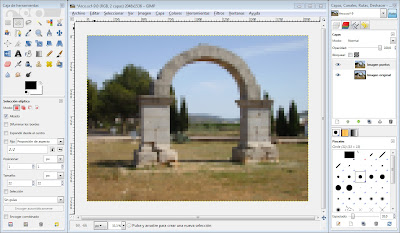
Una vez hecho esto, ya puedes cerrar este archivo de patrón y abrir en GIMP el archivo de imagen original, desde el que partiremos. Puede ser conveniente duplicar la capa que tiene la imagen y trabajar con esta copia, por si más adelante queremos aplicar otro tipo de efecto o alguna máscara de capa y necesitamos tener la imagen original.
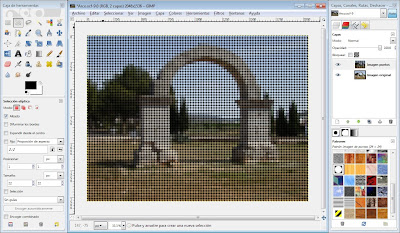
Accedemos a la opción Filtros - Desenfoque [Blur] - Pixelizar, indicando en el cuadro de diálogo de los parámetros del filtro el tamaño del patrón (es decir, el tamaño del documento que hemos utilizado antes al crear el patrón; en nuestro caso, 24x24 píxeles). Con esto lograremos tener la imagen en "cuadrados" del tamaño indicado, y cada uno de estos cuadrados será de un color determinado, dependiendo de la imagen.
 Ahora vamos a utilizar el patrón que hemos creado antes, de forma que los "cuadrados" que forman la imagen tengan la forma que hemos definido en este patrón. Sitúate en la paleta Patrones y selecciona el patrón que has creado antes. A continuación accede a la opción Editar - Rellenar con un patrón.
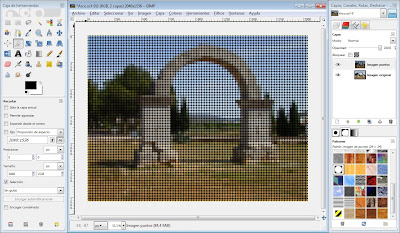
Ahora vamos a utilizar el patrón que hemos creado antes, de forma que los "cuadrados" que forman la imagen tengan la forma que hemos definido en este patrón. Sitúate en la paleta Patrones y selecciona el patrón que has creado antes. A continuación accede a la opción Editar - Rellenar con un patrón. Muchas veces la imagen no se ajustará al tamaño del patrón; es decir, que nos quedarán "trozos" de patrón en los bordes derecho e inferior de la imagen. Para solucionar esto puedes recortar la imagen utilizando la Herramienta de recorte. Recuerda que, si lo necesitas, puedes cambiar el zoom de la imagen para ampliarla y ver mejor la zona a recortar; además, puedes utilizar los controles de la Caja de herramientas para ajustar de forma precisa cómo recortará la imagen esta herramienta.
Muchas veces la imagen no se ajustará al tamaño del patrón; es decir, que nos quedarán "trozos" de patrón en los bordes derecho e inferior de la imagen. Para solucionar esto puedes recortar la imagen utilizando la Herramienta de recorte. Recuerda que, si lo necesitas, puedes cambiar el zoom de la imagen para ampliarla y ver mejor la zona a recortar; además, puedes utilizar los controles de la Caja de herramientas para ajustar de forma precisa cómo recortará la imagen esta herramienta.En principio ya tendríamos la imagen, pero, si queremos mejorarla un poco, podemos aumentar un poco la saturación de los colores: accedemos a la opción Colores - Tono y saturación y aumenta un poco el valor del campo Saturación (por ejemplo, a 20, 30 o 40, dependiendo del efecto que quieras obtener en la imagen final).





2 comentarios:
hola quisiera saber que programa estas utilizando es photoshop?
Hola,
No, el programa es GIMP. Al igual que Photoshop, también es un programa de retoque y manipulación de imágenes digitales, pero es gratuito y multiplataforma. Hay cosas que tiene Photoshop pero que no tiene GIMP, pero en líneas generales está bastante bien.
En este blog hay varios tutoriales de este programa GIMP, por si quieres practicar o ver alguna de las cosas que se pueden hacer con el mismo.
Saludos.
Publicar un comentario