Vamos a ver un par de ejemplos en GIMP donde podemos utilizar las máscaras. Las máscaras se crean desde la paleta Capas, y es en esta paleta donde podemos ver si las capas tienen alguna máscara asociada, y seleccionar la máscara para pintar en ella.
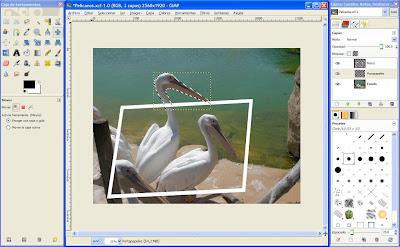
Imaginemos que queremos poner un trozo de una imagen pegado en otra imagen. Podemos seleccionar la parte de la primera imagen que queramos exactamente, y luego pegarla en la segunda imagen. Vamos a ver cómo lo podemos hacer utilizando una máscara.
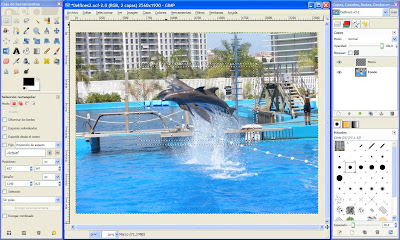
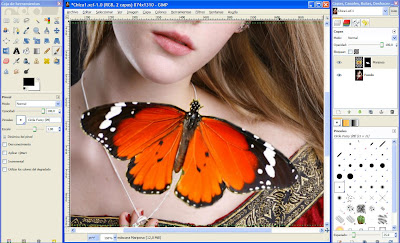
Primero, seleccionamos la imagen que queremos copiar; esta selección la haremos de una manera rápida, englobando zonas del fondo que no queremos que aparezcan en la imagen definitiva. Luego, copiamos este trozo y lo pegamos en la segunda imagen. Por ejemplo, aquí he copiado una imagen de una mariposa y la he pegado en la imagen de la chica; tras pegarla, he hecho doble clic desde la paleta Capas en la imagen pegada y la he convertido en una capa.
 Ahora podríamos ir eliminando las partes que no nos interesan de la imagen de la mariposa, pero vamos a ver cómo lo haríamos con una máscara. Para añadir una máscara a la capa seleccionada, podemos usar el menú Capa - Máscara, el menú de capas de la paleta Capas o el menú contextual de la capa. De cualquier forma, se abrirá un cuadro donde podremos indicar cómo será inicialmente la máscara; dependiendo de la imagen, será más cómodo que inicialmente la máscara sea blanca o negra, es decir, que se vea totalmente la capa o que no se vea nada de la capa asociada. En este caso, elegiré la opción blanca, haciendo que la máscara no oculte nada de la capa.
Ahora podríamos ir eliminando las partes que no nos interesan de la imagen de la mariposa, pero vamos a ver cómo lo haríamos con una máscara. Para añadir una máscara a la capa seleccionada, podemos usar el menú Capa - Máscara, el menú de capas de la paleta Capas o el menú contextual de la capa. De cualquier forma, se abrirá un cuadro donde podremos indicar cómo será inicialmente la máscara; dependiendo de la imagen, será más cómodo que inicialmente la máscara sea blanca o negra, es decir, que se vea totalmente la capa o que no se vea nada de la capa asociada. En este caso, elegiré la opción blanca, haciendo que la máscara no oculte nada de la capa. A continuación, teniendo seleccionada la máscara (para seleccionarla, pulsamos en su icono, en la paleta Capas), pintamos en ella. Para esto podemos utilizar la Herramienta Pincel: seleccionamos un pincel (desde las opciones de esta herramienta o desde la paleta Pinceles), con el tamaño adecuado y arrastramos para pintar. Si pintamos en negro, se ocultará la capa por donde pintemos; si pintamos en blanco, se verá la capa (podemos seleccionar los colores desde los cuadro de color de la Caja de herramientas).
A continuación, teniendo seleccionada la máscara (para seleccionarla, pulsamos en su icono, en la paleta Capas), pintamos en ella. Para esto podemos utilizar la Herramienta Pincel: seleccionamos un pincel (desde las opciones de esta herramienta o desde la paleta Pinceles), con el tamaño adecuado y arrastramos para pintar. Si pintamos en negro, se ocultará la capa por donde pintemos; si pintamos en blanco, se verá la capa (podemos seleccionar los colores desde los cuadro de color de la Caja de herramientas).De esta forma, seleccionando el pincel adecuado en cada momento (y el zoom adecuado en la imagen para poder trabajar cómodamente), iríamos pintando en la máscara, de forma que se vea sólo lo que nos interesa de la capa asociada.
 Si nos equivocamos al pintar no pasa nada, podemos cambiar de color de pintura y volver a pintar para deshacer lo que no nos gusta. En la imagen anterior, fíjate cómo, en la máscara que aparece en la paleta Capas, se ve en color blanco lo que se deja ver de la capa asociada.
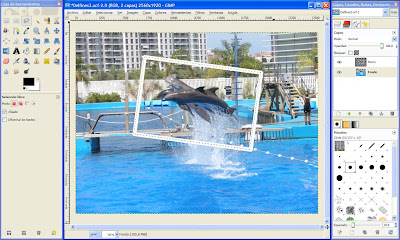
Si nos equivocamos al pintar no pasa nada, podemos cambiar de color de pintura y volver a pintar para deshacer lo que no nos gusta. En la imagen anterior, fíjate cómo, en la máscara que aparece en la paleta Capas, se ve en color blanco lo que se deja ver de la capa asociada.Una vez tenemos la máscara, de forma que se vea lo adecuado de la capa, podemos mover la capa (con la Herramienta Mover), o cambiarle la escala o rotación (con la Herramienta de escalado o la Herramienta de rotación), para situarla en el lugar adecuado de la imagen. Para esto, ten en cuenta que primero se debe seleccionar la capa, haciendo clic en su miniatura, en la paleta Capas (si tenemos seleccionada la máscara, modificaríamos la máscara, no la imagen de la capa).
Como trucos que en ocasiones pueden servir, si hacemos clic en la miniatura de la máscara de la paleta Capas mientras mantenemos pulsada la tecla [Ctrl], se desactivará o volverá a activar la máscara, con lo que podremos ver la capa sin aplicar la máscara o con la máscara aplicada. Si pulsamos en dicha miniatura con la tecla [Mayús], podremos ver en la imagen la máscara, es decir, las zonas negras y blancas (o tonos de gris) de la misma.
Con la opción Aplicar máscara de capa (del menú contextual de la máscara o del menú Capa o del menú de capas de la paleta Capas), se aplicará de forma definitiva la máscara a la capa. De esta forma, es como si hubiéramos quitado las partes de la imagen de la capa que quedan ocultas por la máscara, y la capa ya no tendrá máscara asociada.
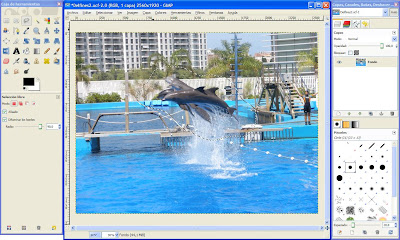
Vamos a ver otro ejemplo de utilización de máscaras (podemos ocultar la capa de la mariposa, para que no nos moleste ahora). Hay un efecto que consiste en poner toda la imagen en blanco y negro, menos unas áreas que se ven en color, para resaltar dichas áreas. Esto lo podemos hacer utilizando máscaras.
Primero duplicamos la capa que contiene la imagen con la que trabajeremos (como siempre, desde el menú contextual de la máscara o del menú Capa o del menú de capas de la paleta Capas).
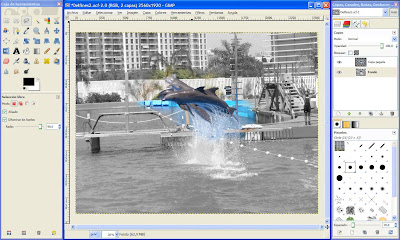
A continuación, seleccionamos la capa inferior desde la paleta Capas y la convertimos en blanco y negro (la opción de menú Colores - Desaturar la convierte en blanco y negro, mientras que Colores - Colorear convierte todos los colores de la imagen por el tono de color que especifiquemos).
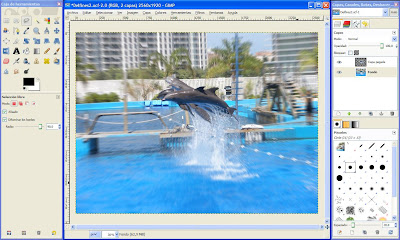
Seleccionamos la capa con la imagen que está encima y le añadimos una máscara (desde el menú Capa - Máscara, desde el menú de capas de la paleta Capas o desde el menú contextual de la capa). En este caso, podemos hacer que la máscara oculte inicialmente la capa asociada (opción Negro).
De manera similar a antes, seleccionamos la máscara y pintamos con el pincel sobre ella con el color blanco; en las zonas por donde pintemos, se podrá ver la capa, con lo que se podemos ver la imagen en color por estas zonas.
 Este último efecto se puede hacer de muchas formas: como lo hemos visto; poniendo la imagen en blanco y negro encima de la otra y aplicándole una mascara, de forma que sólo se vean las partes que tienen que ir en blanco y negro; copiando y pegando (es decir, sin máscaras)... El uso de las máscaras suele ser una forma relativamente sencilla de obtener este resultado. Además, siempre puedes activar o desactivar la máscara, cambiarla (es decir, pintar más o menos partes) para cambiar las zonas en color o blanco y negro, aplicar la máscara definitivamente en la capa, etc. Es decir, que las máscaras tienen algunas características que las hacen potentes y, a la vez, sencillas de usar.
Este último efecto se puede hacer de muchas formas: como lo hemos visto; poniendo la imagen en blanco y negro encima de la otra y aplicándole una mascara, de forma que sólo se vean las partes que tienen que ir en blanco y negro; copiando y pegando (es decir, sin máscaras)... El uso de las máscaras suele ser una forma relativamente sencilla de obtener este resultado. Además, siempre puedes activar o desactivar la máscara, cambiarla (es decir, pintar más o menos partes) para cambiar las zonas en color o blanco y negro, aplicar la máscara definitivamente en la capa, etc. Es decir, que las máscaras tienen algunas características que las hacen potentes y, a la vez, sencillas de usar.